A velocidade do site é um assunto que vem sendo muito falado nos últimos anos. Mas você sabe qual o real impacto disso no seu site?
Em meados dos anos 2010 o Google anunciou que o desempenho dos sites se tornaria mais um critério de ranqueamento de seu motor de busca – que é, disparado, o mais usado em todo o mundo.
Como líder de mercado, o Google trabalha para garantir a melhor experiência do usuário e, quanto mais rápido for o acesso ao resultado de busca, mais agradável será a navegação.
Desde então o desempenho – ou seja, a rapidez com a qual o conteúdo é mostrado na página – é um critério que se torna cada vez mais poderoso para levar um site aos primeiros resultados da pesquisa.
Uma pesquisa feita pela Akamai e Forrester Consulting revela que 40% dos consumidores vão abandonar o seu site se as páginas demoram mais de 3 segundos para carregar.
A mesma pesquisa afirma ainda que 47% das pessoas esperam que o site carregue em 2 segundos ou menos, um número muito acima das expectativas de alguns anos atrás.
Dá para entender que os consumidores estão cada vez mais exigentes, não é mesmo? Por isso, empresas que desejam ter operações lucrativas no online devem ter a velocidade do site como prioridade.
Neste artigo, vamos falar sobre como a velocidade do seu site impacta o seu negócio, quais os fatores que levam a um site lento e quais as ferramentas que podem ser usadas para calcular o tempo de carregamento do seu site, assim como indicar otimizações.
Qualquer negócio com um site preferiria ter uma aplicação rápida, no lugar de uma lenta, certo? Mas, mais do que uma questão de preferência, hoje, um site rápido é quase um pré-requisito para o sucesso.
No meio de 2020 o Google lançou uma importante atualização, o Core Web Vitals, uma atualização de algoritmo robusta que, dentre muitas novidades, trouxe a velocidade de carregamento como um fator de prioridade.
A métrica Largest Contentful Paint (LCP) mede a velocidade com a qual o conteúdo é mostrado e sites que mostram um carregamento eficiente levam vantagem sobre aqueles que não mostram o conteúdo rapidamente.
Mas, afinal, por que um carregamento rápido é tão importante? Nos tópicos a seguir, elencamos todos os fatores que podem ser impactados pelo carregamento lento do seu site. Veja agora:
Ranqueamento no Google
Já que estamos falando de ranqueamento, que tal aprofundarmos nosso conhecimento sobre o Core Web Vitals?
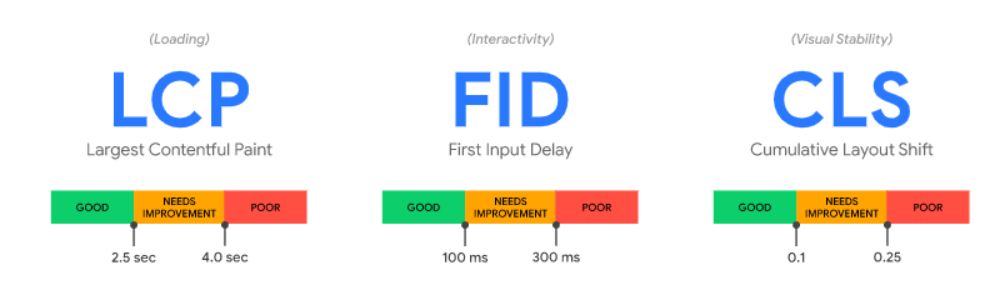
Como falamos acima, esta foi uma grande atualização de algoritmo, que apresentou três principais fatores de análise de desempenho de sites:
- Largest Contentful Paint (LCP), para medir em quanto tempo a página carrega;
- First Input Delay (FID), para medir em quanto tempo o usuário consegue interagir com a página;
- Cumulative Layout Shift (CLS), para medir a estabilidade do conteúdo enquanto a página carrega e o usuário interage com ela.

Percebe-se, portanto, que a velocidade do site e a sua estabilidade de carregamento ganharam protagonismo quando estamos falando de ranqueamento, não é mesmo?
Isso acontece porque, hoje, existem muitos sites competindo pela atenção do cliente. E o Google entende como o seu papel separar os sites que oferecem uma boa experiência daqueles que não oferecem: e o tempo de carregamento é um dos fatores considerados.
Você provavelmente já pesquisou alguma coisa através do smartphone e viu embaixo do link um texto informando que o site desse resultado é lento.
A conexão através dos dispositivos móveis foi o principal influenciador para colocar essa métrica no motor de busca, já que estes não possuem uma conexão tão rápida com a internet como os computadores.
Essa é provavelmente uma das principais vantagens de melhorar a velocidade do site, pois com posições melhores você terá mais acessos e consequentemente mais conversões.
Mas não se iluda: apenas a velocidade não fará suas páginas alcançarem o primeiro lugar, para isso você precisa de um conjunto de melhorias, incluindo SEO, conteúdo relevante para os visitantes, boa proposta, entre outras coisas.
Tráfego
Sim! Ao melhorar o desempenho do site você pode garantir muito mais visitas. Boa parte se deve ao fato de que você terá uma posição melhor nos buscadores, mas nem todo o resultado está ligado a isso.
Com a boa velocidade você pode garantir que os compradores fiquem no seu site, ao invés de procurar os mesmos produtos nos outros players do mercado.
Uma vantagem competitiva de 250 milissegundos pode garantir a visita no seu site ao invés de no do seu concorrente. Veja bem, apenas um quarto de segundo ou um piscar de olhos, pode fazer alguém continuar navegando na sua página.
Para se ter uma ideia de como a velocidade impacta na sua quantidade de visitas, uma pesquisa realizada no Global Dots informa que a Yahoo gerou 9% a mais de tráfego no site para cada 400ms a menos no tempo de carregamento da página.
Taxa de conversão
A métrica mais importante para qualquer tipo de negócio digital. Apesar de existirem diversos modos de aumentar a taxa de conversão, a velocidade do site é a mais eficaz, sem dúvidas!
A conversão de uma página tem muito a ver com a paciência dos consumidores, como já te disse antes, o nosso cérebro mesmo que inconscientemente não quer mais esperar.
Imagine-se entrando em uma loja física, imagino que você queira ser atendido assim que colocar o pé para dentro, mas por algum motivo levam 5, 10, 15 minutos para que alguém fale com você.
Depois de esperar 15 minutos, sua paciência já se esgotou e você parte para a loja do concorrente, onde vão lhe atender mais rapidamente. O mesmo acontece na web, mas ao invés de 15 minutos serão apenas 3 segundos.
Todas as compras, sejam elas físicas ou digitais, são feitas por impulso. Quando a demora é grande, esse impulso de completar a ação é perdido, diminuindo a sua taxa de conversão drasticamente.
Ainda na pesquisa da Global Dots, é informado que a Walmart obteve 2% de aumento na taxa de conversão diminuindo 1 segundo no carregamento das páginas e a Mozilla, gerou 60 milhões de downloads a mais do navegador Firefox por ano, diminuindo 2,2 segundos no carregamento do site.
Satisfação dos consumidores
Quando um consumidor consegue acessar a sua página, encontrar o produto que deseja e efetuar a compra rapidamente, ele sai extremamente satisfeito.
Um cliente satisfeito compartilha a sua experiência de compra, defende a marca e indica os produtos para os seus amigos. Tanto eu quanto você sabemos que uma indicação é uma venda praticamente certa!
Eu já citei o exemplo da loja física, mas ele funciona tão bem na taxa de conversão quanto na satisfação dos consumidores. A velocidade do site está diretamente ligada com ambos.
Mantendo a boa performance do seu site, você cria uma legião de clientes satisfeitos e defensores da sua marca, capaz de gerar tantas vendas ou até mais do que um bom anúncio na internet.
Uma boa dica para saber se a velocidade do site está satisfazendo os visitantes é enviar uma pesquisa de satisfação por e-mail. Elas funcionam muito bem e quando for preciso investir na performance, elas vão te dizer isso.
Redução de custos
Você deve estar se perguntando: como é possível diminuir os custos fazendo meu site ficar mais rápido? Existe uma lógica por trás disso e vou te mostrar como funciona.
Para melhorar a velocidade do site você precisa otimizá-lo. Isso fará com que ele use os recursos do servidor do modo mais adequado, diminuindo a quantidade de processamento necessário para suportar suas páginas.
Após uma boa otimização a diferença no uso dos recursos pode ser tão grande que talvez não seja mais preciso usar um servidor de hospedagem tão poderoso como o atual.
Assim é possível suportar a mesma quantidade de pessoas online ou até mais do que antes com uma hospedagem mais barata.
O dinheiro que sobrar todo mês, você pode usar como orçamento para anúncios no Google, Facebook, Instagram entre outros.
Se você já otimizou o seu site e ainda precisa diminuir o tempo de carregamento, use uma hospedagem com otimizações feitas especialmente para a sua plataforma, seja ela Magento, OpenCart, WooCommerce ou WordPress.
O que deixa um site lento?

Agora que você já sabe todas as vantagens de se ter um site rápido, que tal entender melhor todos os fatores que podem estar impactando a velocidade do seu site?
Existem muitos recursos e ferramentas que podem estar prejudicando a sua eficiência de carregamento e fazendo o seu site perder preciosos visitantes e potenciais clientes.
Nos tópicos a seguir, falaremos sobre os principais fatores que impactam o carregamento de um site. Confira!
Imagens muito pesadas
O conteúdo visual é uma tendência cada vez mais forte. Pesquisas de mercado mostram que conteúdos com imagens costumam performar melhor e oferecer uma experiência mais interessante ao usuário.
E isso não é nenhuma coincidência: uma pesquisa da Social Science Research Network mostra que 65% da população humana é composta por aprendizes visuais.
Apesar disso, as imagens precisam ser usadas da maneira correta, caso contrário, podem se tornar verdadeiras vilãs do carregamento rápido.
Muitas vezes, as imagens causam lentidão no site por serem exportadas com a extensão incorreta, com qualidade máxima – em conteúdos web, isso não é necessário – ou com o tamanho muito maior do que a página comporta.
Imagens pesadas demoram para carregar e prejudicam a experiência do usuário. Felizmente, existem ferramentas que podem ajudar a comprimi-las sem fazê-las perder a qualidade. Elencamos algumas delas agora:
Muitos Scripts
Para resumir, os scripts são linhas de código que farão os elementos do site abrirem de forma correta. Assim que você acessa a página, esses scripts são requisitados para colocar tudo em ordem.
O problema é que muitas vezes cada função está em um arquivo separado, gerando muitas requisições que não podem ser executadas ao mesmo tempo pelo navegador.
Além de afetar a velocidade do site, os Scripts serão executados aos poucos e os visitantes verão o site sendo “construído” na própria tela, o que é péssimo.
O recomendado é que todos esses comandos sejam concentrados em um único arquivo, diminuindo o número de requisições na página e ganhando velocidade no carregamento.
Widgets
Os widgets são aquelas “caixas” com previsão do tempo, rádio, notícias ou qualquer outra informação que não seja do próprio site e com certeza são os piores inimigos do desempenho.
Essas caixinhas não fazem requisições apenas na sua página, mas também em outros sites de onde vem o conteúdo, acaba que você não depende só do desempenho do seu site mas do de terceiros.
Isso joga a velocidade do site lá embaixo porque o caminho a percorrer para encontrar as informações é muito grande, então os elementos que estão abaixo do widget não serão carregados até que ele esteja pronto.
Procure não usar esses facilitadores. Garanto que seu site vai carregar bem mais rápido e por conta do desempenho você até pode ganhar algumas posições nos motores de busca.
Publicidade excessiva
A grande maioria dos sites de conteúdo e portais de notícias usam a publicidade nas suas páginas. Esse é um modo de monetizar todo o trabalho por trás do conteúdo disponibilizado gratuitamente.
Porém é preciso ter uma boa dose de bom senso para não infestar o site com anúncios, isso vai aumentar o número de requisições no site e atrasar o carregamento de todos os elementos.
Sem falar no aborrecimento da audiência com os inúmeros anúncios. Essas pessoas criam uma certa “blindagem” e muitas dessas propagandas passam despercebidas.
Com a velocidade do site afetada e um número excessivo de anúncios, sua página estará rumo ao abismo, então seja muito sutil ao criar espaços para outros sites.
Hospedagem
Se você já otimizou todas as causas de lentidão acima e o site continua lento, há uma grande possibilidade que sua hospedagem não esteja otimizada para a plataforma do seu site.
É claro que ainda existem outras coisas que podem afetar a velocidade do site, mas mesmo que você otimize tudo que seja possível, se o seu plano de hospedagem não for otimizado não vai adiantar nada.
Os planos comuns de hospedagem não acompanham o crescimento exponencial de um site ou aplicação, é necessário otimizar o servidor para usar os recursos de processamento e a memória da melhor forma possível.
Quando você usa um ambiente de alto desempenho que foi preparado exclusivamente para sua plataforma, é possível reduzir o tempo de carregamento das páginas em segundos!
Ferramentas para testar a velocidade do seu site
Gostou de conhecer os principais fatores que impactam a velocidade do site? Este é, certamente, um conhecimento valioso, principalmente se você quer dar a melhor experiência para os seus usuários e levar a sua empresa ao topo dos resultados de pesquisa.
Mas, por mais que possa parecer simples, otimizar a velocidade do site é um projeto complexo, que requer bastante planejamento.
A situação fica ainda mais delicada quando levamos em consideração que cada site tem as suas próprias características e um fator que pode precisar de otimização em um, pode ser o ponto forte de outro.
Felizmente, existem ferramentas acessíveis que permitem a realização de um diagnóstico completo, de forma relativamente fácil.
Elas ajudam você a entender quais são os pontos que precisam de melhoria no seu site, dando um norte sobre as ações que precisam ser tomadas.
Antes de apresentarmos algumas delas nos próximos tópicos, vale lembrar apenas que é recomendado entrar em contato com o seu desenvolvedor antes de fazer qualquer tipo de alteração. Além disso, fazer um backup também é um cuidado essencial para evitar futuros problemas.
Google Pagespeed Insights
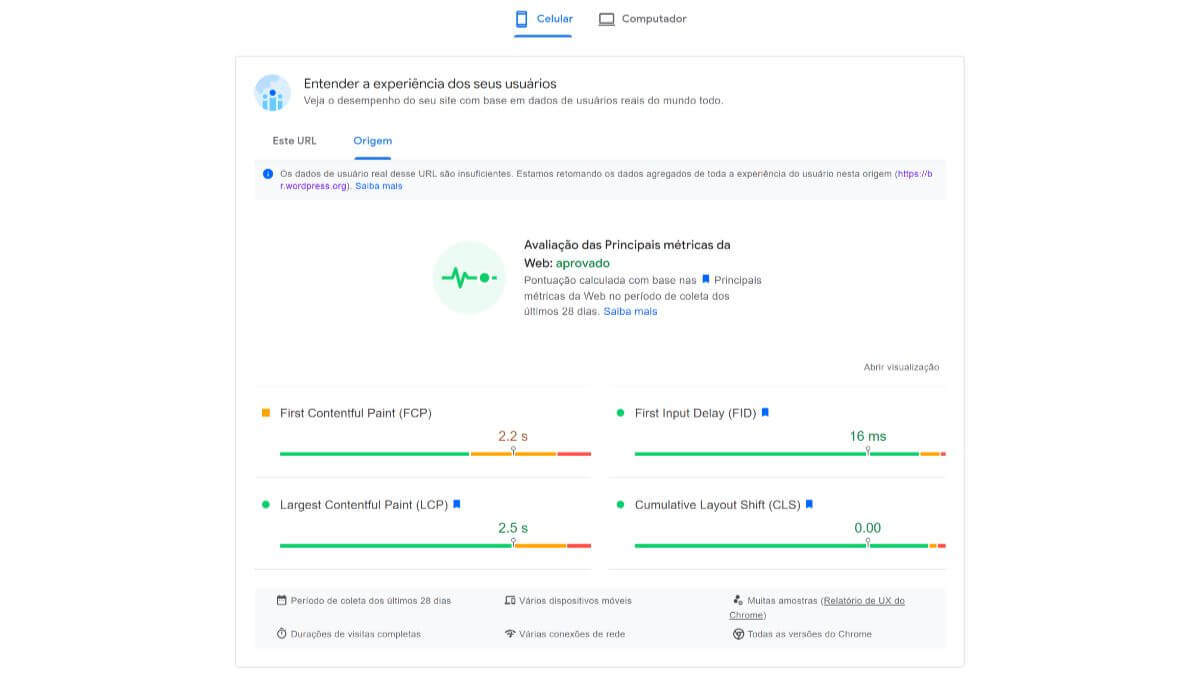
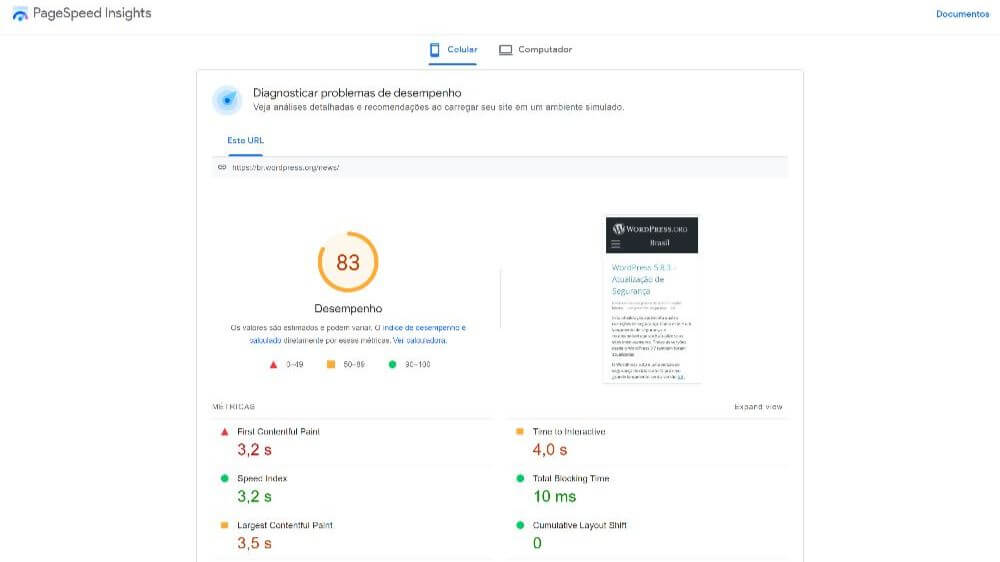
O Google Pagespeed Insights é uma ferramenta online do Google que avalia a velocidade de carregamento de uma página web.
O resultado mostra o desempenho do seu site em dispositivos móveis e desktops, oferecendo alternativas de otimização para cada uma dessas modalidades. A plataforma é muito intuitiva e fácil de usar, além de gratuita!

Como usá-la
Para usar o Google Pagespeed Insights, ou PSI, basta colar a URL do seu site na página. A aplicação retornará, portanto, com uma nota, que vai de 0 a 100, que mostra o desempenho geral do seu site em diversos âmbitos.
Confira os parâmetros:
- boa: pontuação a partir de 80;
- média: pontuação entre 60 e 79;
- ruim: pontuação de 0 a 59.
O PageSpeed Insights analisa o tempo de carregamento da sua página e quantos recursos ela possui – aqui contam os plugins, os scripts de código, dentre outros. Então, ele faz uma média de todas as páginas e mostra em um relatório com as seguintes informações:
- Média do tempo de carregamento das páginas na internet;
- Tempo de carregamento do seu site;
- Sugestões de otimização.

GTmetrix
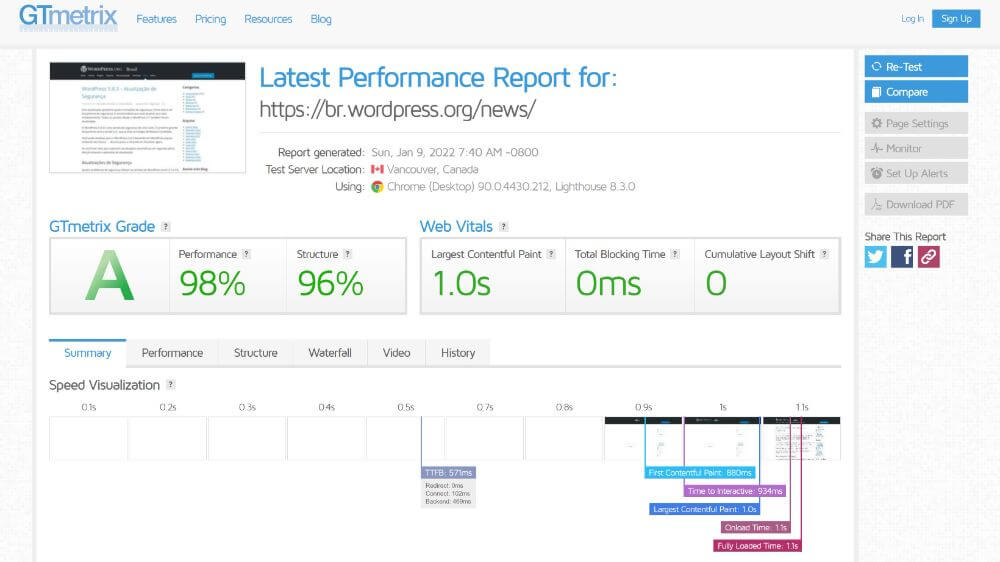
O GTmetrix é uma ferramenta de análise de carregamento que mostra a velocidade do site, detalhes sobre o funcionamento do seu site e sugestões de otimização para melhorar o desempenho.
A ferramenta funciona no sistema freemium, ou seja, possui funcionalidades gratuitas, mas também pode ser comprada, com a expansão de recursos.
Como usá-la
Para usar o GTmetrix basta criar uma conta no site. Você, então, será redirecionado para um dashboard onde poderá fazer a sua primeira pesquisa. No plano gratuito, você pode fazer até 3 pesquisas diárias e armazenar até 20 URLs em seu dash.
Então, basta que você analise os resultados do relatório, entendendo quais são as áreas que precisam de otimização para que o carregamento do seu site seja mais rápido.

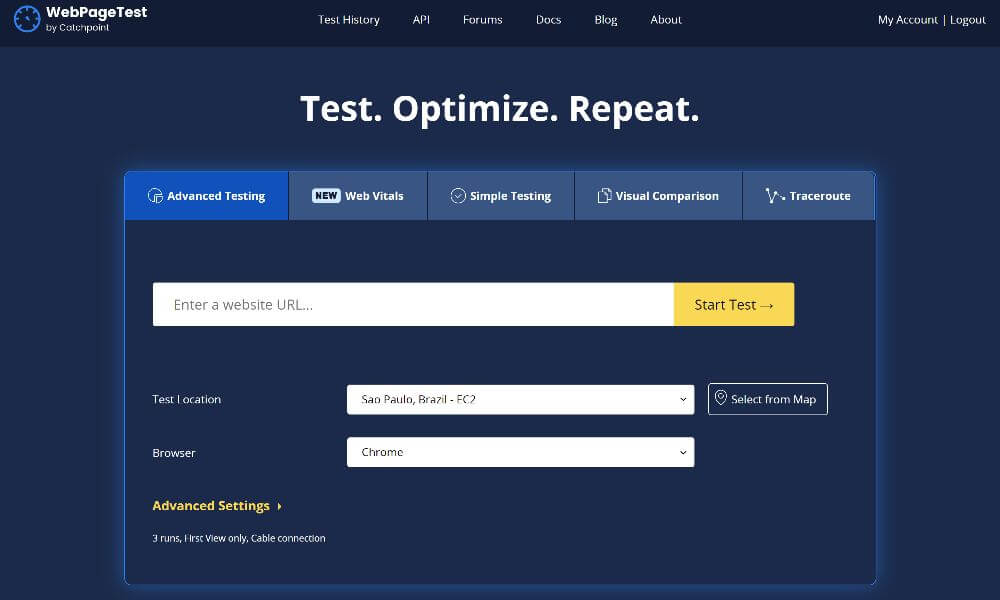
WebPagetest
O WebPagetest também é um ferramenta de análise de carregamento. Com esse recurso, você pode fazer análises detalhadas de performance levando em conta cidades, estados e até países diferentes.
Os testes também podem ser feitos levando em consideração dispositivos móveis, desktops, dentre outras plataformas.
A ferramenta também permite que você determine a velocidade do site em conexões banda larga 3G, 4G e mais.
Como usá-la
Para usar o WebPagetest basta acessar o site e colar a URL a ser analisada. Ela deve ser colada exatamente como aparece no navegador, incluindo o http ou https.
Então, é preciso configurar os parâmetros do teste, levando em consideração a localização, o browser, o tipo de conexão a ser utilizado e o número de testes que será feito.
Recomenda-se que se façam ao menos 3, para que o número de amostragem seja confiável.

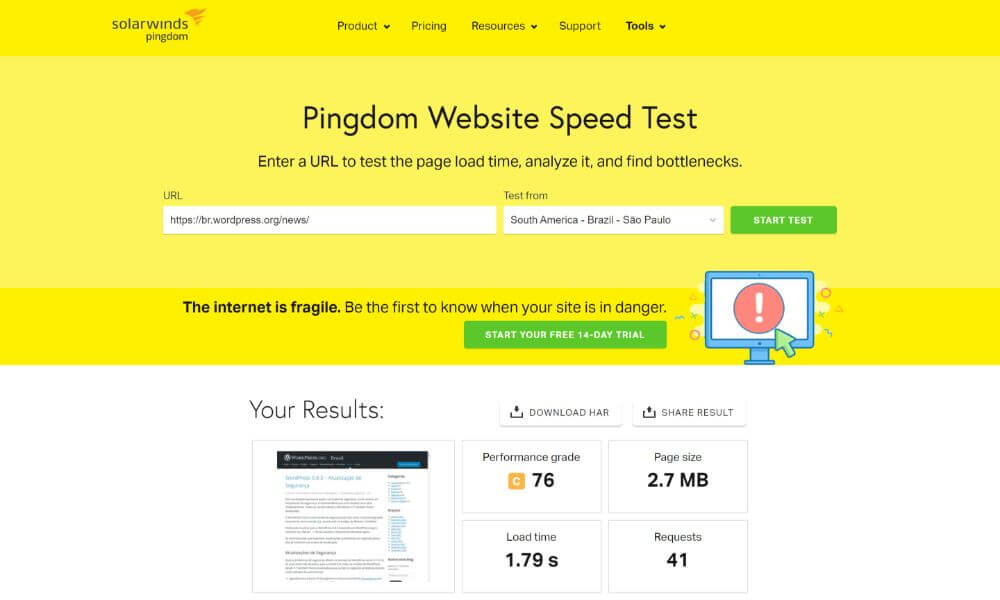
Pingdom Website Speed Test
O Pingdom Website Speed Test também é uma ferramenta de análise de carregamento, sendo especialmente utilizada por sites WordPress.
Assim como as outras opções desta lista, ela simula o carregamento do seu site e mostra detalhamentos importantes sobre como otimizá-o para carregamento rápido.
Como usá-la
Para usar o Pingdom Website Speed Test você precisa acessar o site e colar a URL exatamente como ela aparece no endereço de pesquisa. Então, escolha o local de testes e inicie a análise! Você também tem a opção de fazer o download do relatório.

3 dicas para melhorar a velocidade de carregamento do seu site
Gostou de conhecer algumas das principais ferramentas de análise de carregamento? Elas podem ser realmente úteis no diagnóstico de páginas lentas, ajudando você a melhorar a performance do seu site e a experiência dos seus visitantes.
Mas, dicas não param por aí. Nos tópicos a seguir preparamos algumas orientações extras para te ajudar a melhorar a velocidade do site. Veja só:
1. Use um CDN
Você já ouviu falar sobre Content Delivery Network (CDN)? Esse recurso é capaz de reduzir drasticamente o tempo de carregamento de suas páginas usando o armazenamento em servidores para agilizar o desempenho de seu site.
Funciona da seguinte maneira: sempre que um visitante acessa uma página, ela é espelhada no servidor mais próximo geograficamente, acelerando o carregamento.
Essa é uma maneira segura e eficaz de melhorar a sua performance de carregamento e dar uma experiência de navegação mais prazerosa para seus visitantes.
2. Habilite a memória cache
O cache é capaz de armazenar as informações sobre a página, carregando-as mais rapidamente mediante o acesso. Isso impede também que o servidor fique sobrecarregado com as solicitações extras, deixando as páginas bem mais velozes.
3. Ative a compactação gzip
O gzip é um formato de compressão de arquivos. Seu objetivo é reduzir o tamanho dos arquivos enviados pelo servidor em até 90%, reduzindo o tempo que páginas levam para serem carregadas completamente.
Este é um formato compatível com todos os navegadores e o único cuidado que precisa ser tomado para usá-lo é garantir que o servidor está configurado para receber arquivos comprimidos.
Conclusão
Com o constante aperfeiçoamento dos algoritmos de busca e a crescente competitividade pela atenção do consumidor, aprimorar a velocidade do site tornou-se uma prioridade para empresas com presença online.
Neste artigo, vimos como o tempo de carregamento de um site pode impactar em seu ranqueamento, no seu tráfego, nas taxas de conversão, dentre muitos outros fatores essenciais para a sobrevivência de um negócio digital.
Também falamos sobre os elementos que comprometem a velocidade de carregamento de um site e quais as principais ferramentas que podem ser usadas para o diagnóstico correto desses gargalos.
Via: https://blog.saninternet.com/velocidade-do-site

